Denis on Twitter: "Hey #fsharp , just released Fable.PopperJS v1.0.0 built with @FableCompiler ! Check it out at https://t.co/12iW6vAK2M Binding for https://t.co/4cT1EaG9h7 https://t.co/fgilodOnkM" / Twitter

usePopper with styled-components for React — React Popper 2.× | by Kitson Broadhurst | JavaScript in Plain English

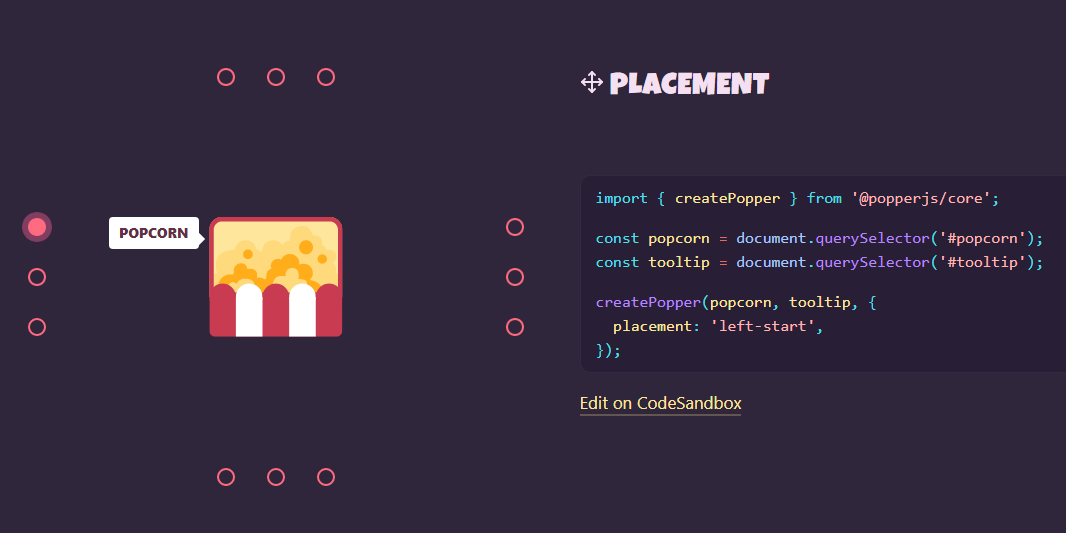
Phases - Popper.js is a library used to create poppers in web applications. Easily position tooltips, popovers and so on with just a line of code! https://popper.js.org/ | Facebook