Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding
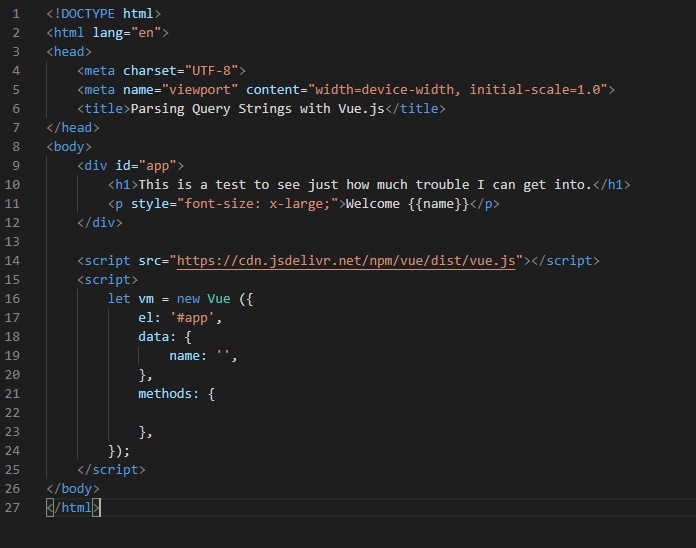
Hash mode places # at incorrect location in URL if current query parameters exist on page load · Issue #2125 · vuejs/vue-router · GitHub

Watch Vue route params/query with Composition API | by David Meir-Levy | Vue .js Developers | Medium