
Bootstrap 5 Beta has arrived: official RTL support, Popper.js v2, and namespaced data attributes - Themesberg Blog
popper.js dependency seems incompatible with Locker Service · Issue #1806 · salesforce/design-system-react · GitHub
Request: Move popper.js dependency to peer-dependencies · Issue #82 · floating-ui/react-popper · GitHub
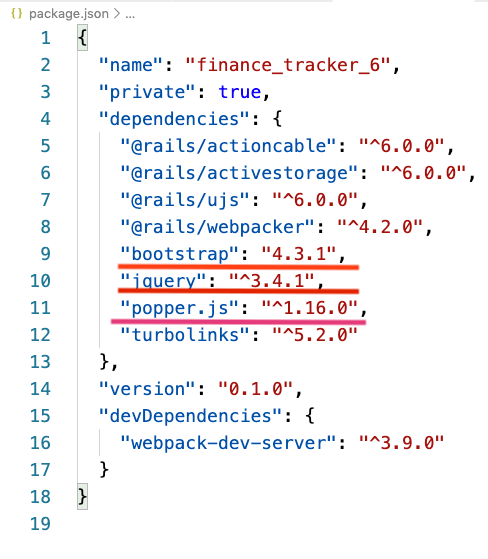
Dependency 'popper.js' in define statement should be renamed · Issue #25256 · twbs/bootstrap · GitHub

javascript - Drop down in boot strap isn't working - Showing popper.js required in console - Stack Overflow
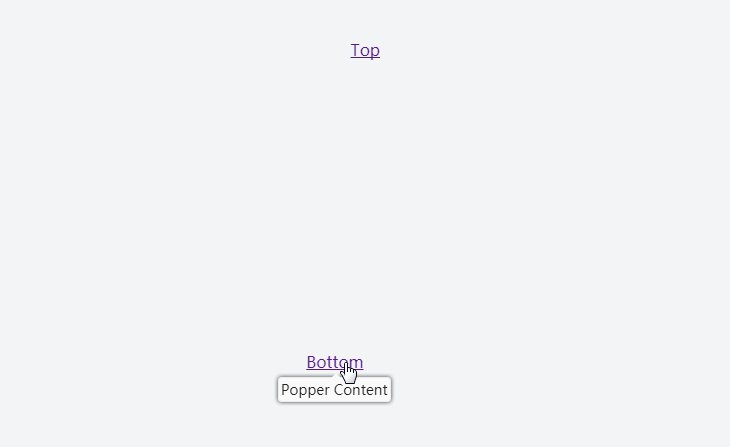
GitHub - cytoscape/cytoscape.js-popper: A wrapper for Popper.js that lets you position divs relative to Cytoscape elements


















![Use package.json and rollup to manage third party JS libraries [#3185289] | Drupal.org Use package.json and rollup to manage third party JS libraries [#3185289] | Drupal.org](https://www.drupal.org/files/issues/2020-11-29/core-deps-map-files-clean.png)