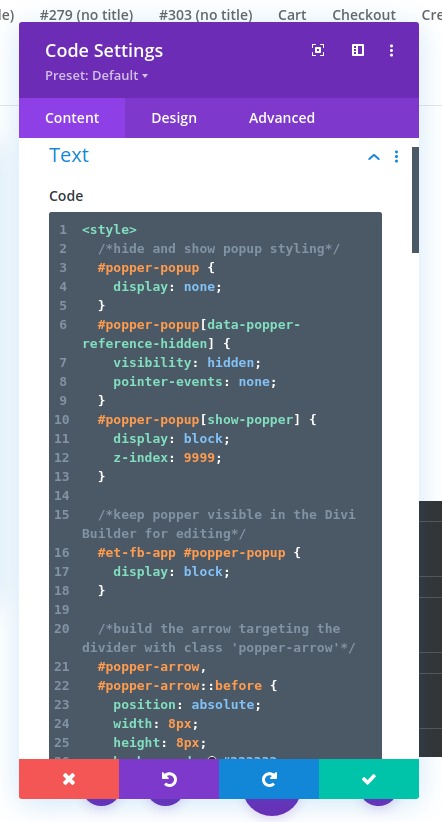
Phases - Popper.js is a library used to create poppers in web applications. Easily position tooltips, popovers and so on with just a line of code! https://popper.js.org/ | Facebook
cordova-plugin-code-push 1.12.5 conflicts with cordova-plugin-wkwebview-engine 1.2.1 "Cordova WKWebView Engine" · Issue #628 · microsoft/cordova-plugin-code-push · GitHub

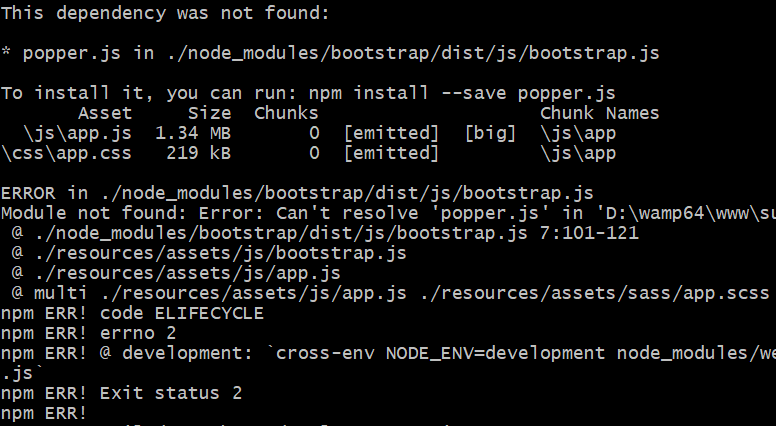
javascript - Bootstrap 4 Beta importing Popper.js with Webpack 3.x throws Popper is not a constructor - Stack Overflow