
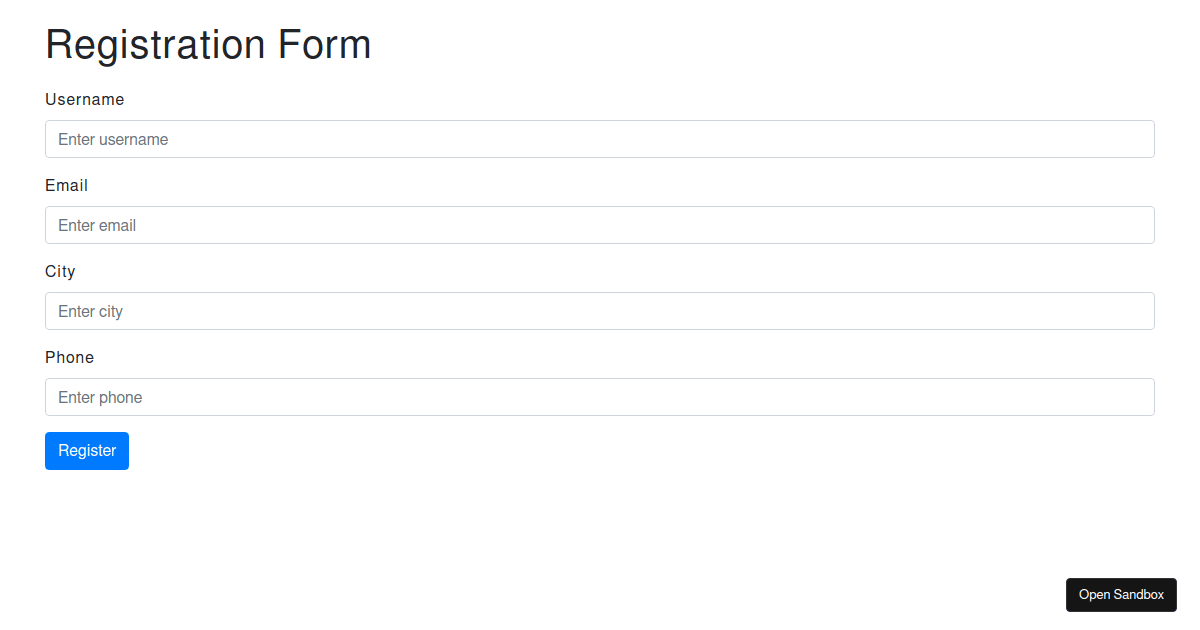
How to pass additional data while redirecting to a route in React | by Yogesh Chavan | Level Up Coding

Amazon.com: Linksys Hydra Pro 6 Mesh WiFi 6 Router - WiFi Extender Replacement - MR5500-AMZ - Mesh WiFi Router for Wireless Internet - WiFi Mesh Wireless Router - Mesh Router Connect to 30+ Devices 2,700 Sq Ft : Electronics

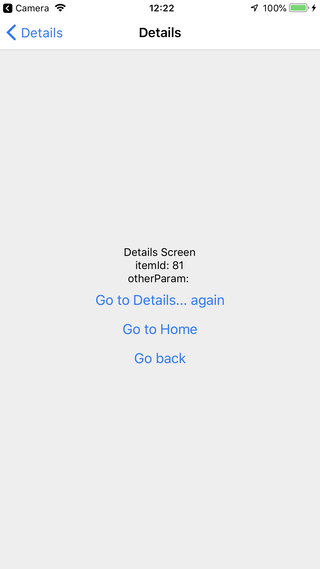
I would like to reload data when go back from Scene B to Scene A · Issue #3113 · aksonov/react-native-router-flux · GitHub